Salah satu keunggulan komputer dengan prosesor ARM, seperti Raspberry Pi, adalah desain yang sederhana membuat prosesor ARM cocok untuk aplikasi berdaya rendah. Kemampuan ini bisa dimanfaatkan sebagai server aplikasi yang dijalankan 24 jam dengan daya listrik yang rendah namun handal menjalankan aplikasi-aplikasi server.
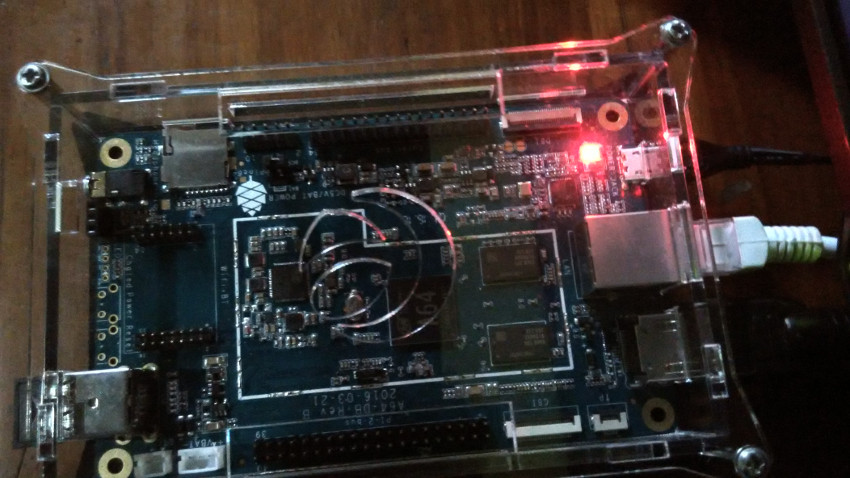
Kini beredar ratusan seri komputer singleboard ditenagai prosesor ARM dengan berbagai variasi dan harga yang terjangkau. Sebuah komputer singleboard merupakan perangkat komputer yang dibangun pada board / papan sirkuit tunggal lengkap dengan mikroprosesor, memori, input/output (I/O) dan fitur-fitur lainnya yang dibutuhkan untuk komputer dapat berfungsi.
Perbandingan berbagai seri komputer singleboard dapat ditemukan: https://en.wikipedia.org/wiki/Comparison_of_single-board_computers
Tujuan Membuat Server Aplikasi
Tujuan server aplikasi yang kita buat bisa beragam, tergantung dari kebutuhan. Kamu bisa menjalankan aplikasi web, baik aplikasi kustom maupun yang sudah tersedia seperti WordPress. Bisa juga membuat server database yang dapat diakses di jaringan lokal, REST API yang dipakai di berbagai aplikasi dan berbagai tujuan lainnya, kamu yang menentukan!
Pada tulisan ini kita akan membuat server aplikasi web yang dijalankan di Linux, lengkap web server dengan NGINX, server database dengan MySQL dan pemprograman aplikasi dengan PHP, atau lebih dikenal dengan LEMP.
Pilih Sistem Operasi
Setiap vendor / maker menyertakan sistem operasi yang dapat berjalan pada SBC tersebut. Sistem operasi tersebut kebanyakan Linux dan Android. Sistem operasi Linux untuk ARM yang akan digunakan sebagai komputer server, kamu bisa menggunakan Armbian yang mendukung banyak perangkat, panduannya dapat dilihat tulisan sebelumnya: Armbian Untuk Komputer Single-Board / Development Board.
Pastikan sistem selalu diperbaharui agar selalu mendapatkan berbagai software terbaru dan tambalan keamanan sistem. Update sistem operasi berbasis Ubuntu / Debian, dapat dilakukan dengan perintah:
sudo apt update && sudo apt upgrade
Konfigurasi Jaringan
Karena komputer singleboard kali ini diperuntukkan sebagai server aplikasi, akses ke dalamnya pun dilakukan sepenuhnya remote melalui jaringan. Pastikan perangkat secara fisik telah terhubung ke jaringan dan lakukan konfigurasi IP.
Sistem operasi berbasis Ubuntu / Debian menggunakan file /etc/network/interfaces untuk konfigurasi jaringan. Berikan IP statis pada perangkat agar dapat diakses permanen menggunakan IP yang sama. Secara default, IP perangkat diatur dinamis dengan konfigurasi berikut:
auto eth0
iface eth0 inet dhcp
Berikan IP statis sesuai dengan setingan jaringan masing-masing. Berikut contoh menggunakan IP statis 192.168.1.2:
auto eth0
iface eth0 inet static
address 192.168.1.2
netmask 255.255.255.0
gateway 192.168.1.1
Nyalakan ulang perangkat atau lakukan restart service networking dengan perintah berikut:
sudo systemctl restart networking
Menggunakan Aplikasi Server Terbaru
Selain sistem yang selalu update, kita juga perlu menggunakan rilis aplikasi server terbaru yang tidak didukung oleh repositori sistem.
Sebagai contoh repositori Ubuntu 16.04 hanya mendukung PHP 5.6, sedangkan aplikasi membutuhkan PHP 7.3 terbaru. Kamu dapat mengintal paket PHP terbaru dengan menambahkan repositori independen ke sistem.
Instal paket berikut untuk menggunakan sumber repositori independen:
sudo apt install python-software-properties
Pada tulisan ini, kita akan menggunakan NGINX dan PHP terbaru dengan menggunakan perintah berikut:
sudo add-apt-repository ppa:ondrej/nginx-mainline
sudo add-apt-repository ppa:ondrej/php
Terakhir, lakukan update repositori sistem dengan perintah berikut:
sudo apt update
Kamu dapat menambahkan repositori aplikasi secara mandiri lain dengan mengikuti langkah di atas. Pastikan repositori tersebut mendukung arsitektur ARM yang dipakai oleh sistem operasi.
Server Web dengan NGINX
Aplikasi remote sekarang ini banyak diakses melalui HTTP (Hypertext Transfer Protocol) atau yang kita kenal dengan Web. Untuk dapat mengakses aplikasi berbasis web, kita butuh memasang aplikasi server web. Apache adalah aplikasi server web yang populer, tapi kita akan menggunakan NGINX karena lebih ringan dalam penggunaan resource dan tak kalah handal dibandingkan Apache.
Berikut perintah untuk menginstal NGINX:
sudo apt install nginx
Setelah selesai instalasi, cek NGINX dengan perintah berikut:
$ nginx -v
nginx version: nginx/1.17.0
Buka browser dan arahkan ke perangkat untuk memastikan web server sudah berjalan.
Server Database MySQL
Server aplikasi lain yang butuh dipasang adalah server aplikasi database. Ada beberapa pilihan aplikasi server database yang dapat kamu gunakan, yang paling popular di antaranya MySQL dan PostgreSQL. Di sini kita akan menggunakan MySQL.
Instal MySQL dengan perintah sebagai berikut:
sudo apt install mysql-server
Atur password root saat proses instalasi berlangsung. Akses server MySQL dengan aplikasi klien berikut:
$ mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Server version: 5.7.27-0ubuntu0.16.04.1 (Ubuntu)
mysql>
Atur konfigurasi MySQL agar dapat diakses remote dengan menambahkan baris berikut di file /etc/mysql/mysql.conf.d/mysqld.cnf
bind-address = 0.0.0.0
Lakukan restart service mysql dengan perintah berikut:
sudo systemctl restart mysql
Akses klien dari komputer berbeda dengan perintah berikut:
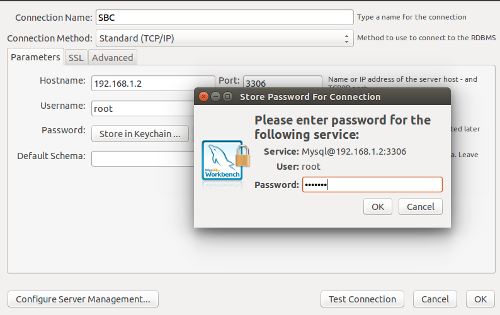
mysql -h 192.168.1.2 -u root -p
Gunakan MySQL Workbench untuk memudahkan mengatur database.
Pemprograman Aplikasi dengan PHP
Terakhir adalah menginstal PHP untuk pemprograman aplikasi. Aplikasi tersebut diakses melalui web dan juga berfungsi sebagai interface / antar-muka untuk mengakses server database. Selain PHP, kamu juga dapat memilih pemprograman lain seperti Python.
Agar PHP dapat dipasangkan ke NGINX, kita akan menggunakan PHP FPM (Fast Process Manager). Berikut instalasi paket php-fpm:
sudo apt install php7.3-fpm
Lakukan modifikasi di file /etc/nginx/sites-available/default agar aplikasi PHP dapat dijalankan melalui NGINX:
server {
# ...
index index.php index.html;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
}
# ...
}
Lakukan restart service NGINX sebagai berikut:
sudo systemctl restart nginx
Buat file /var/www/html/index.php, tuliskan skrip singkat di bawah, kemudian jalankan melalui web browser untuk mengetahui semua telah berjalan.
<?php
echo "<h1><center>PHP App!</center></h1>";
PHP menyediakan banyak ekstensi yang dapat diaktifkan sesuai dengan kebutuhan. Ekstensi esensial seperti php-mysql untuk berinteraksi dengan MySQL, php-gd untuk manipulasi grafis dinamis, php-curl untuk mengaktifkan cURL dan banyak lagi.
sudo apt install php7.3-mysql php7.3-gd php7.3-curl php7.3-mbstring php7.3-json php7.3-intl php7.3-sqlite3