Pembayaran menggunakan Bitcoin tidak terbatas wilayah, kita dapat memanfaatkan Bitcoin sebagai pembayaran internasional. Kamu bisa mengkonversi harga barang atau jasa dari Rupiah atau Dolar ke dalam Bitcoin, dan pelanggan mengirim sejumlah Bitcoin ke alamat dompet yang kamu miliki.
Pada tulisan kali ini kita akan memanfaatkan websocket untuk mengecek penerimaan bitcoin yang dikirimkan ke alamat tertentu. Kita menggunakan websocket API dari blockchain.com, silahkan kunjungi alamat berikut untuk referensi penggunaan websocket API: https://www.blockchain.com/api/api_websocket.
Untuk memulai, berikut kode HTML pertama yang akan digunakan untuk pengecekan transaksi Bitcoin yang masuk:
....
<body>
<h2>Request BTC</h2>
<p style="font-weight: bold">Address: <span id="btc_addr"></span></p>
<div id="output"></div>
<script language="javascript" type="text/javascript">
var ws_uri = "wss://ws.blockchain.info/inv";
var addr = "19M6H...................jc74WV";
var output;
var response = new Array();
function init() {
output = document.getElementById("output");
document.getElementById("btc_addr").innerHTML = addr;
do_ws();
}
...
</script>
</body>
....
Pertama kita definisikan beberapa variabel sebagai berikut:
ws_uri: alamat koneksi ke websocket API milik blockchain.com dengan alamatwss://ws.blockchain.info/invaddr: alamat Bitcoin yang dituju untuk menerima pembayaran, masukkan alamat Bitcoin yang diinginkan di sini.output: semua output yang diterima dari websocket akan dimasukkan ke dalam tag<div id="output">response: digunakan untuk menyimpan response dari transaksi yang masuk
Selanjutnya kita membuat fungsi do_ws(). Fungsi ini berisikan intruksi penggunaan websocket, berikut kode untuk fungsi do_ws():
....
function do_ws() {
websocket = new WebSocket(ws_uri);
websocket.onopen = function(evt) { ws_open(evt) };
websocket.onclose = function(evt) { ws_close(evt) };
websocket.onmessage = function(evt) { ws_message(evt) };
websocket.onerror = function(evt) { ws_error(evt) };
}
....
Masing-masing fungsi websocket onopen(), onclose(), onmessage() dan onerror() akan menjalankan fungsi-fungsi yang didefinisikan sebagai berikut:
....
function ws_open(evt) {
to_screen("CONNECTED");
do_send(JSON.stringify({"op":"addr_sub", "addr": addr}));
}
function ws_close(evt) {
to_screen("DISCONNECTED");
}
function ws_message(evt) {
response = JSON.parse(evt.data);
to_screen('<span style="color: blue;">TX: ' + response.x.hash + '</span>');
do_send(JSON.stringify({"op":"addr_unsub", "addr": addr}));
websocket.close();
}
function ws_error(evt) {
to_screen('<span style="color: red;">ERROR: ' + evt.data + '</span>');
}
....
Dapat dilihat dari fungsi ws_open(), setelah websocket berhasil terkoneksi, pesan yang dikirim ke websocket adalah {"op":"addr_sub", "addr": addr}. Pesan ini bertujuan subscribe ke websocket untuk memeriksa transaksi yang belum terkonfirmasi dalam jaringan. Ketika ada pengiriman bitcoin masuk, transaksi belum terkonfirmasi tersebut akan diterima dalam output transaksi sebagai berikut:
{
"op": "utx",
"x": {
"lock_time": 0,
"ver": 2,
"size": 454,
"inputs": [
...
],
...
"hash": "c84d............1d6c",
"vout_sz": 3,
...
"out": [
{
....
"addr": "19M6H...................jc74WV",
"value": 27580,
...
},
{
...
"type": 0,
"addr": "1EF...Wua",
....
},
{
...
}
]
}
}
Output transaksi tersebut diterima oleh fungsi ws_message() kemudian memproses data yang diterima dari transaksi. Proses yang dilakukan di sini masih sederhana, ketika transaksi berhasil diperoleh, hash transaksi / txid akan ditampilkan ke halaman web, kemudian unsubscribe transaksi dari alamat Bitcoin, dan menutup koneksi ke websocket.
Ada dua fungsi lain yang dibutuhkan dalam aplikasi ini, yaitu fungsi do_send() untuk mengirim pesan ke websocket, dan fungsi to_screen() untuk menampilkan output di halaman web. Berikut intruksi dua fungsi tersebut:
....
function do_send(message) {
to_screen("SENT: " + message);
websocket.send(message);
}
function to_screen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
....
Terakhir, jalankan fungsi init() dengan menambahkan intruksi berikut:
window.addEventListener("load", init, false);
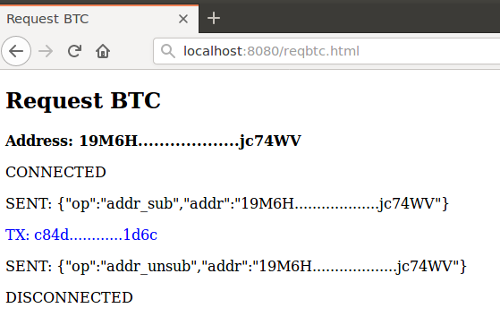
Ketika dijalankan, berikut tampilan aplikasi pengecekan transaksi yang masuk menggunakan websocket:

Dari penjelasan di atas, kita dapatkan kode HTML lengkap sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Request BTC</title>
</head>
<body>
<h2>Request BTC</h2>
<p style="font-weight: bold">Address: <span id="btc_addr"></span></p>
<div id="output"></div>
<script language="javascript" type="text/javascript">
var ws_uri = "wss://ws.blockchain.info/inv";
var addr = "19M6H...................jc74WV";
var output;
var response = new Array();
function init() {
output = document.getElementById("output");
document.getElementById("btc_addr").innerHTML = addr;
do_ws();
}
function do_ws() {
websocket = new WebSocket(ws_uri);
websocket.onopen = function(evt) { ws_open(evt) };
websocket.onclose = function(evt) { ws_close(evt) };
websocket.onmessage = function(evt) { ws_message(evt) };
websocket.onerror = function(evt) { ws_error(evt) };
}
function ws_open(evt) {
to_screen("CONNECTED");
do_send(JSON.stringify({"op":"addr_sub", "addr": addr}));
}
function ws_close(evt) {
to_screen("DISCONNECTED");
}
function ws_message(evt) {
response = JSON.parse(evt.data);
to_screen('<span style="color: blue;">TX: ' + response.x.hash + '</span>');
do_send(JSON.stringify({"op":"addr_unsub", "addr": addr}));
websocket.close();
}
function ws_error(evt) {
to_screen('<span style="color: red;">ERROR: ' + evt.data + '</span>');
}
function do_send(message) {
to_screen("SENT: " + message);
websocket.send(message);
}
function to_screen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
</body>
</html>
Kode di tulisan ini masih sederhana, kamu bisa kembangkan sesuai kebutuhan. Kamu bisa menambahkan berapa jumlah Bitcoin yang akan diterima, menambahkan barcode, transaksi akan expire dalam waktu sekian menit, dan kebutuhan lainnya yang bisa ditambahkan sesuai kemampuan programming kamu.
Happy coding!

