UPDATE 6 Maret 2019: Tulisan ini diupdate menggunakan Laravel 5.8. Klik di sini untuk mengetahui sistem yang dibutuhkan oleh Laravel 5.8.
Aplikasi akan memunculkan halaman web yang berisikan daftar kota sekitar Jakarta yang dikenal dengan Jabodetabek. Setiap item kota terdapat link yang mengarah ke lokasi peta kota tersebut. Langkah pembuatan aplikasi mulai dari instalasi Laravel, membuat routing dan view, sampai dengan hasil akhir dijalankan di web browser.
Instalasi Laravel
Laravel (http://laravel.com) menggunakan Composer (https://getcomposer.org) untuk instalasi dan pengelolaan dependency, pastikan Composer telah terinstal di komputer. Jika belum, instalasi dapat dilakukan melalui terminal (pada sistem operasi berbasis *nix):
curl -sS https://getcomposer.org/installer | php
Jika kamu menggunakan Windows, installer Composer dapat diunduh melalui https://getcomposer.org/Composer-Setup.exe. Informasi unduh Composer dapat dilihat langsung dari https://getcomposer.org/download/.
Buat project baru melalui Composer dengan menggunakan perintah berikut:
composer create-project laravel/laravel laravel-project --prefer-dist
Perintah di atas akan mengunduh instalasi Laravel dan membuat folder “laravel-project”. Nantinya, nama “laravel-project” dapat diganti sesuai dengan project yang ingin dibuat.
Alternatif instalasi lain adalah dengan mengunduh repositori Laravel dari https://github.com/laravel/laravel/archive/master.zip. Ekstrak file zip hasil unduhan, lalu masuk ke folder hasil ekstrak (folder laravel-master), lalu jalankan perintah:
composer install
Menjalankan Laravel
Laravel menggunakan built-in development server, sehingga saat pengembangan aplikasi tidak memerlukan web server seperti Apache atau Nginx.
Masuk ke folder instalasi Laravel dan jalankan perintah berikut:
php artisan serve
Secara default, laravel menjalankan host “localhost” dengan port “8000”. Arahkan alamat http://localhost:8000 pada browser untuk memastikan apakah Laravel yang telah diinstal dapat berjalan. Host dan port dapat diubah dengan menambahkan parameter –host dan –port, berikut perintah dengan parameter tersebut:
php artisan serve --host=192.168.0.5 --port=8080
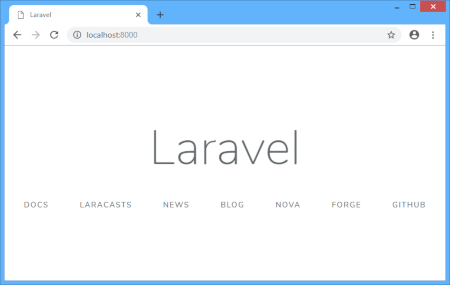
Berikut hasil screenshot ketika Laravel dijalankan:

Struktur Laravel
Struktur aplikasi Laravel dimaksudkan untuk menyediakan kebutuhan dari aplikasi sederhana hingga besar. Direktori app berisikan inti aplikasi, semua class dalam aplikasi didefinisikan di sini, seperti controller, model, service provider dan lain sebagainya. Direktori config berisikan konfigurasi aplikasi, sedangkan direktori databases berisikan database migrations, model factories dan seeds. File-file view berada di direktori resources, tepatnya disimpan di resources/views. Selain menyimpan view, direktori resources juga tempat aset-aset mentah yang belum di-compile.
Route aplikasi didefinisikan di file routes/web.php. Berikut adalah route yang didefinisikan saat instalasi Laravel:
Route::get('/', function () {
return view('welcome');
});
Method Route::get() digunakan untuk mendefinisikan route, sedangkan di dalam closure terdapat baris view('welcome') digunakan untuk memanggil file view welcome.blade.php yang berada di direktori resources/views. Dari kode di atas, ketika route di arahkan ke / (setelah http://localhost:8000), maka memanggil file view resources/views/welcome.blade.php.
Membuat Routing & View Aplikasi
Untuk memunculkan halaman yang berisikan daftar kota, route yang digunakan adalah /cities. Tambahkan kode berikut di dalam file routes/web.php:
...
Route::get('/cities', function()
{
return View::make('city');
});
Buat file view city.blade.php di dalam direktori resources/views, isikan template dasar di file view tersebut:
<!doctype html>
<html>
<head>
<title>Daftar Kota</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.container {
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Daftar Kota Jabodetabek</h1>
</div>
</body>
</html>
Untuk sementara, bentuk aplikasi ketika dijalankan adalah sebagai berikut:

Catatan: Bentuk halaman menggunakan CSS dari Bootstrap 3.4.1 yang langsung diambil dari CDN
Membuat Daftar Kota di Dalam View
Langkah selanjutnya adalah mengembangkan view. Daftar kota dikelompokkan dalam bentuk array PHP. Tambahkan kode PHP yang berisikan variabel array $cities di bawah tag <h1>Daftar Kota Jabodetabek</h1>, seperti kode di bawah:
...
<h1>Daftar Kota Jabodetabek</h1>
@php
$cities = [
['name' => 'Jakarta', 'url' => 'https://goo.gl/maps/ugdFU'],
['name' => 'Bogor', 'url' => 'https://goo.gl/maps/ExzYT'],
['name' => 'Depok', 'url' => 'https://goo.gl/maps/30JxC'],
['name' => 'Tangerang', 'url' => 'https://goo.gl/maps/Yn0yZ'],
['name' => 'Bekasi', 'url' => 'https://goo.gl/maps/T17QQ']
];
@endphp
...
Daftar kota tersebut dikumpulkan ke dalam List HTML dengan menggunakan tag <ul> (unordered list) dan menggunakan style dari List Group Bootstrap. Tambahkan di bawahnya kode berikut:
...
<ul class="list-group">
@foreach ($cities as $city)
<li class="list-group-item">
<a href="{{ $city['url'] }}" target="_blank">
{{ $city['name'] }}
</a>
</li>
@endforeach
</ul>
...
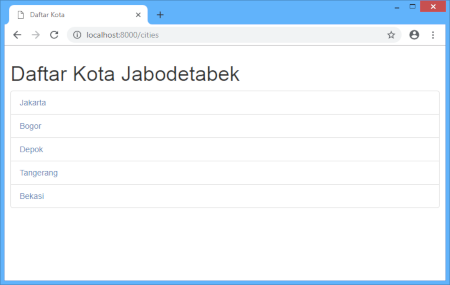
Berikut hasil akhir aplikasi ketika di jalankan di browser:

Ketika link masing-masing kota diklik, akan menuju ke peta masing-masing kota pada Google Maps.
Berikut adalah kode lengkap file view resources/views/city.blade.php:
<!doctype html>
<html>
<head>
<title>Daftar Kota</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.container {
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Daftar Kota Jabodetabek</h1>
@php
$cities = [
['name' => 'Jakarta', 'url' => 'https://goo.gl/maps/ugdFU'],
['name' => 'Bogor', 'url' => 'https://goo.gl/maps/ExzYT'],
['name' => 'Depok', 'url' => 'https://goo.gl/maps/30JxC'],
['name' => 'Tangerang', 'url' => 'https://goo.gl/maps/Yn0yZ'],
['name' => 'Bekasi', 'url' => 'https://goo.gl/maps/T17QQ']
];
@endphp
<ul class="list-group">
@foreach ($cities as $city)
<li class="list-group-item">
<a href="{{ $city['url'] }}" target="_blank">
{{ $city['name'] }}
</a>
</li>
@endforeach
</ul>
</div>
</body>
</html>
Kamu dapat menambahkan daftar kota lain ke item baru di array atau mengembangkan view sesuai kebutuhan kamu.
Happy coding!