Panduan ini sangat mendasar untuk kamu yang baru memulai membuat aplikasi web atau website dengan CodeIgneter 3. Kamu akan dipandu membuat laman statis (static pages) dengan menggunakan dasar dari routing, controller dan view.
Instalasi CodeIgniter
Silahkan download melalui http://www.codeigniter.com/download, jangan lupa untuk memilih CodeIgniter 3. Kemudian ekstrak file zip tersebut. Letakkan direktori-direktori dan file-file CodeIgniter tersebut pada web server yang telah terinstal, baik local ataupun production server. Untuk kebutuhan development di local, kamu bisa menjalankan CodeIgniter menggunakan PHP built-in web server
php -S localhost:8000 index.php

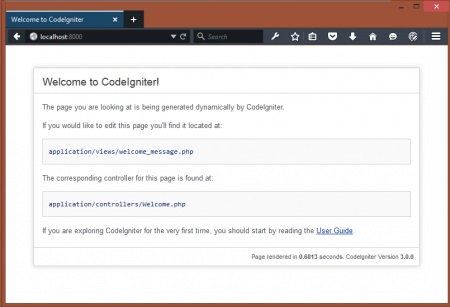
Buka alamat http://localhost:8000 di browser dan ketika tidak ada masalah, Codeigneter sudah berjalan. Perintah PHP di atas menggunakan index.php sebagai skrip route. CodeIgniter menyertakan direktori “user_guide” dan file-file statis seperti JPG/PNG, CSS, JS dan lain sebagainya, masukkan skrip berikut di file index.php agar mereka bisa diakses menggunakan PHP built-in web server, letakkan di baris paling atas.
$filename = __DIR__ . preg_replace('#(?.*)$#', '', filter_input(INPUT_SERVER, 'REQUEST_URI'));
if (php_sapi_name() === 'cli-server' && (is_file($filename) || filter_input(INPUT_SERVER, 'REQUEST_URI') === '/user_guide/'))
return false;
Routing
Biasanya segmen URL CodeIgniter adalah domain.com/class/function/ID. Pada aplikasi ini kita menginginkan URL domain.com/page, di mana page adalah laman statis yang akan dipanggil. File routing CodeIgniter disimpan di /application/config/routes.php, buka file tersebut dan masukkan kode routing sebagai berikut:
$route['default_controller'] = 'pages/view'; $route['(:any)'] = 'pages/view/$1';
Controller
Controller yang dipakai untuk menangani file statis adalah Pages. Buat Class Pages di file controller /application/controllers/Pages.php
class Pages extends CI_Controller {
public function view($page = 'home')
{
if ( ! file_exists(APPPATH.'/views/pages/'.$page.'.php'))
show_404();
$data['title'] = ucfirst($page);
$this->load->view('layouts/header', $data);
$this->load->view('pages/'.$page, $data);
$this->load->view('layouts/footer', $data);
}
}
Sesuai dengan route yang didefinisikan sebelumnya, kita menggunakan method view() dengan satu argumen $page. Di dalam method ini terdapat instruksi untuk memanggil file-file view.
View
Dari controller yang sudah didefinisikan, ada dua file view yang harus disediakan, yaitu layout/header dan layout/footer. File view tersebut kita gunakan berfungsi sebagai layout halaman web yaitu header dan footer, artinya bisa digunakan di manapun pada semua view yang membutuhkan header dan footer.
CodeIgneter menyimpan file view di direktori /application/views/ dan dipanggil menggunakan method $this->load->view(). Berikut file view layout/header yang disimpan di /application/views/layouts/header.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Static Page</title>
<link href="/assets/bootstrap.min.css" rel="stylesheet">
<link href="/assets/main.css" rel="stylesheet">
</head>
<body>
<div class="container">
Sedangkan file view layout/footer yang disimpan di /application/views/layouts/footer.php:
</div>
<footer class="footer">
<div class="container">
<p class="text-muted">© <?=date('Y')?> My Website</p>
</div>
</footer>
</body>
</html>
Terakhir adalah membuat isi dari laman statis yang dipanggil melalui $this->load->view('pages/'.$page, $data). Variabel $page mengindikasikan bahwa file view tersebut berdasarkan request URL yang dipanggil, misalkan domain.com/about, maka file view yang dipanggil pages/about. File view pages/home adalah default laman statis (ketika memanggil URL domain.com/), buat file /application/views/pages/home.php:
<div class="page-header">
<h1><?=$title?></h1>
</div>
<p class="lead">
Selamat datang di Home
</p>
<p>Silahkan klik <a href="about">Laman Tentang</a> untuk melihat profil perusahaan kami.</p>
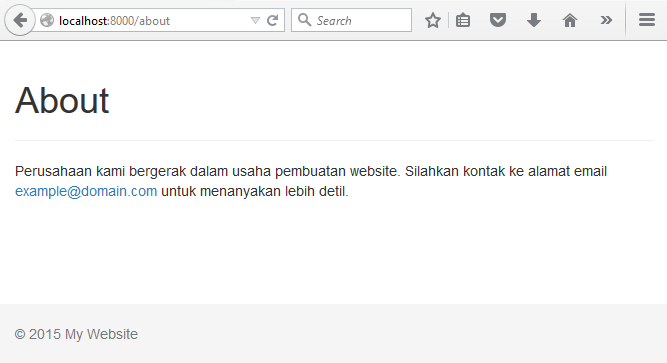
Buat contoh laman statis lain misalkan About yang disimpan di /application/views/pages/about.php:
<div class="page-header">
<h1><?=$title?></h1>
</div>
<p>
Perusahaan kami bergerak dalam jasa pembuatan website.
Silahkan kontak ke alamat email <a href="mailto:[email protected]">[email protected]</a>
untuk menanyakan lebih detil.
</p>
Aplikasi membutuhkan file-file asset CSS yang dapat di download dari http://static.dtkode.ninja/downloads/codeigniter-static-pages-assets.zip, ekstrak dan letakkan di direktori root.